在移动互联网时代,H5页面成为了各种产品推广和活动营销的重要工具。对于新手来说,学习如何制作H5页面可能会感到有些困惑。本文将为大家提供一份简明的新手H5页面制作教程,帮助你快速掌握制作H5页面的技巧与步骤。

了解H5页面的概念和特点
H5页面是基于HTML5技术开发的网页,具有丰富的交互效果和多媒体支持。学习制作H5页面首先需要了解H5页面的概念、特点和优势。
选择适合的开发工具和编辑器
选择一款适合自己的H5页面开发工具和编辑器非常重要,常用的工具有Dreamweaver、SublimeText等,根据个人喜好和需求进行选择。

学习HTML和CSS基础知识
HTML是构建网页结构的基础语言,CSS用于控制网页的样式和布局。学习HTML和CSS基础知识是制作H5页面的基础。
了解常用的H5页面开发框架和库
Bootstrap、SemanticUI等是常用的H5页面开发框架和库,它们提供了丰富的组件和样式,可以帮助我们更快速地搭建H5页面。
设计H5页面的整体结构和布局
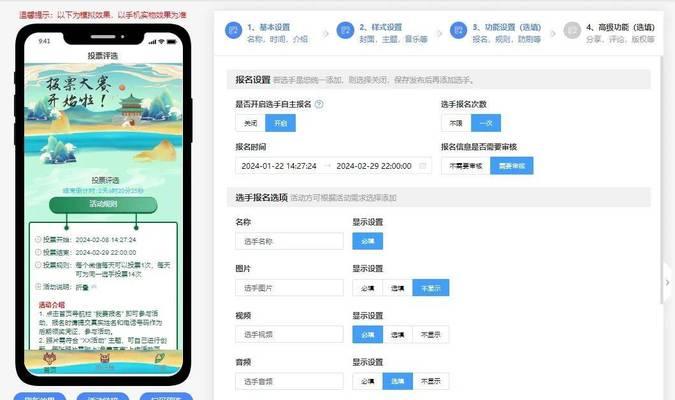
在制作H5页面之前,需要先设计好整体的页面结构和布局,包括页面的标题、导航栏、内容区域等。合理的布局能让页面更加美观和易于阅读。

添加多媒体元素和动画效果
H5页面通常会包含多媒体元素和动画效果,如图片、音频、视频等。学习如何添加多媒体元素和制作动画效果,可以使H5页面更加生动有趣。
优化H5页面的加载速度
优化H5页面的加载速度是提升用户体验的重要一环。通过压缩代码、合并文件、优化图片等方法,可以有效减少页面加载时间。
制作响应式的H5页面
随着移动设备的普及,制作响应式的H5页面变得越来越重要。学习如何制作适配不同屏幕尺寸的H5页面,可以提供更好的用户体验。
添加交互效果和表单功能
H5页面通常需要与用户进行交互,可以通过添加交互效果和表单功能来实现。学习如何制作按钮点击效果、下拉菜单、表单验证等功能,可以使页面更加灵活和易用。
调试和测试H5页面
制作H5页面后,需要进行调试和测试,确保页面在不同浏览器和设备上都能正常显示和运行。学习常用的调试工具和方法,能够快速定位和解决问题。
发布和分享H5页面
当H5页面制作完成后,需要将其发布到互联网上进行分享和推广。学习如何将H5页面上传到服务器或使用在线平台进行发布,可以让更多人看到和使用你的作品。
学习不断进阶和更新H5页面制作技能
H5页面的发展日新月异,不断学习新的技术和趋势是保持竞争力的关键。定期阅读相关的书籍、文章和参加培训班等,可以不断进阶和更新自己的H5页面制作技能。
遇到问题及时寻求帮助和解决方案
在学习和制作过程中,难免会遇到一些问题和困惑。及时寻求帮助和寻找解决方案是解决问题的关键,可以通过查阅文档、论坛提问、咨询专家等方式来解决。
不断实践和尝试新的创意和效果
H5页面制作是一个不断实践和尝试的过程,可以通过模仿优秀的案例、参与比赛或自己设计创意来提高自己的制作能力。
与展望
通过本教程的学习,相信大家已经掌握了H5页面制作的基本技巧和步骤。在未来的学习和实践中,继续不断地提升自己的技术水平,创作更加出色的H5页面作品吧!
本文为新手提供了一份简明的H5页面制作教程,通过学习H5页面的概念、工具选择、HTML和CSS基础知识、常用开发框架和库等内容,帮助新手快速掌握制作H5页面的技巧与步骤。希望本文对于初学者能够有所帮助,让大家轻松搭建自己的H5页面。